Download Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m33.blogspot.com/2021/04/add-border-to-svg-element-218-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
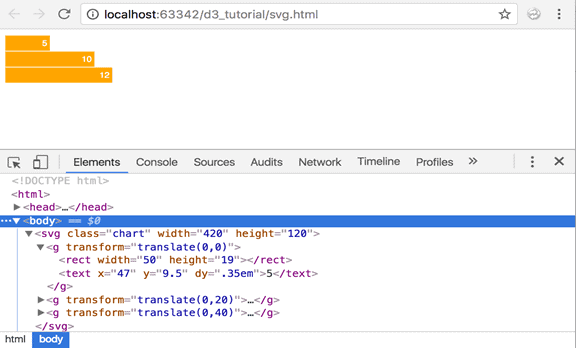
Here is Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'am injecting svg elements into a webpage thanks to d3js.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctrkebg0a7kjjgyrbzv0jkqinobtb8p 2qkrbqa2ki Usqp Cau from
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File I have difficulties to style these elements since syntaxes like. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This makes it easy to set an element's stroke color by combining this class with an existing text color utility. I'am injecting svg elements into a webpage thanks to d3js. There are several ways to color shapes (including specifying attributes on the object) using inline css. Learn how to add a border around an image. In response to a question on stackoverflow. How to add border/outline/stroke to svg elements in webpages with css ? Add border to svg container in d3.
Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Add Border To Svg Element - 218+ File for DIY T-shirt, Mug, Decoration and more } obviously, while interesting, this isn't the intended result, so we have a few more steps. Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
I think that the default in the second case, where i added padding, the argument is less clear, but i still believe that for referenced. SVG Cut Files
Cs249 Svg Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Curved Custom Div Shape Tutorial Css Svg Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge.
Svg Circle Progress for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
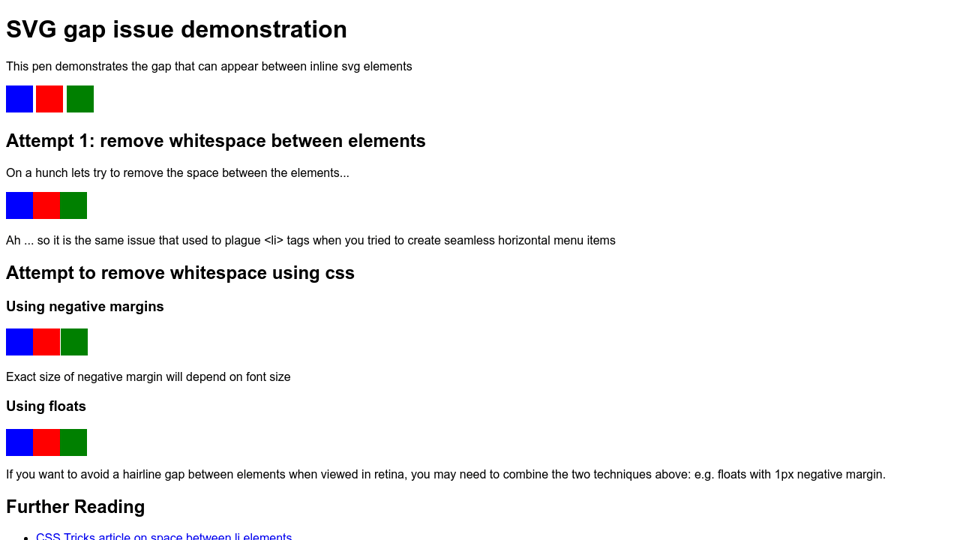
Fix For Gap Between Inline Svg Elements for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
Prepping Icons For Upload Font Awesome for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge.
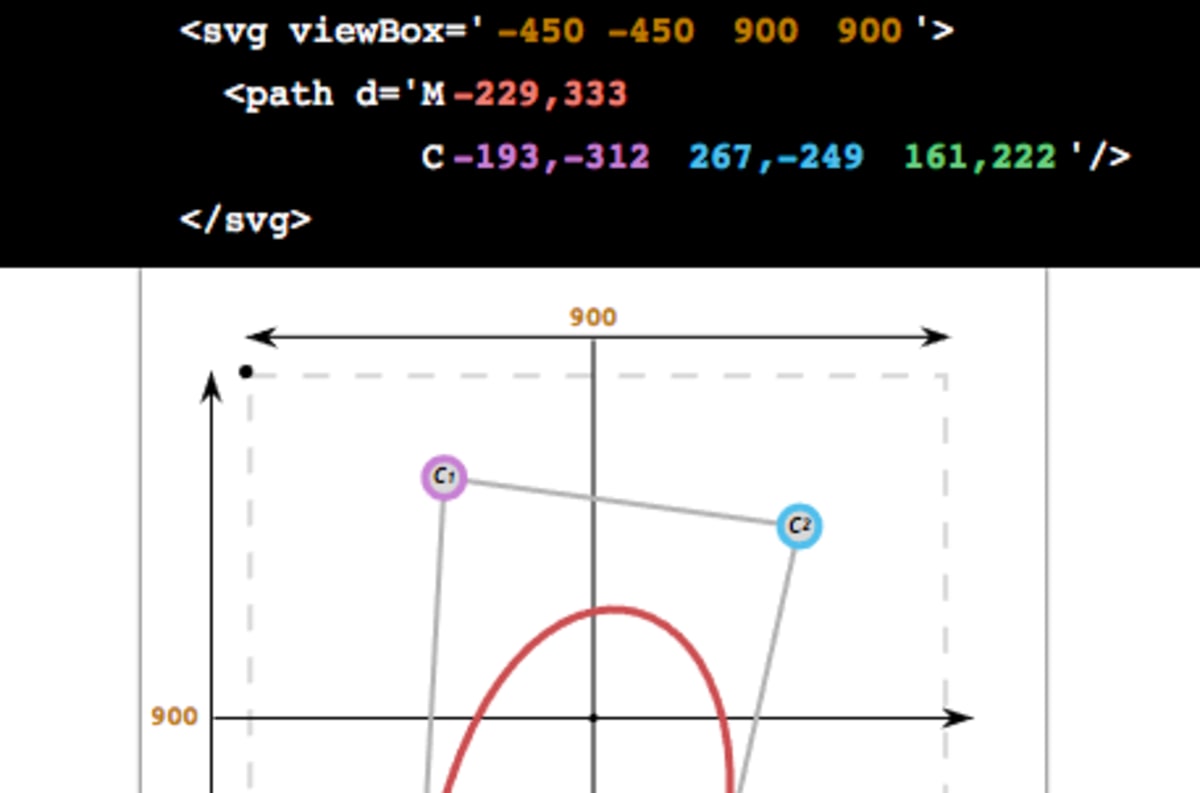
Tools To Visualize And Edit Svg Paths Kinda Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Optimizing Svg Exported From Figma Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Css Vs Svg Shapes And Arbitrarily Shaped Ui Components for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge.
Svg Text With Background Color And Rounded Borders Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Polygon Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
2 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Cs249 Svg Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
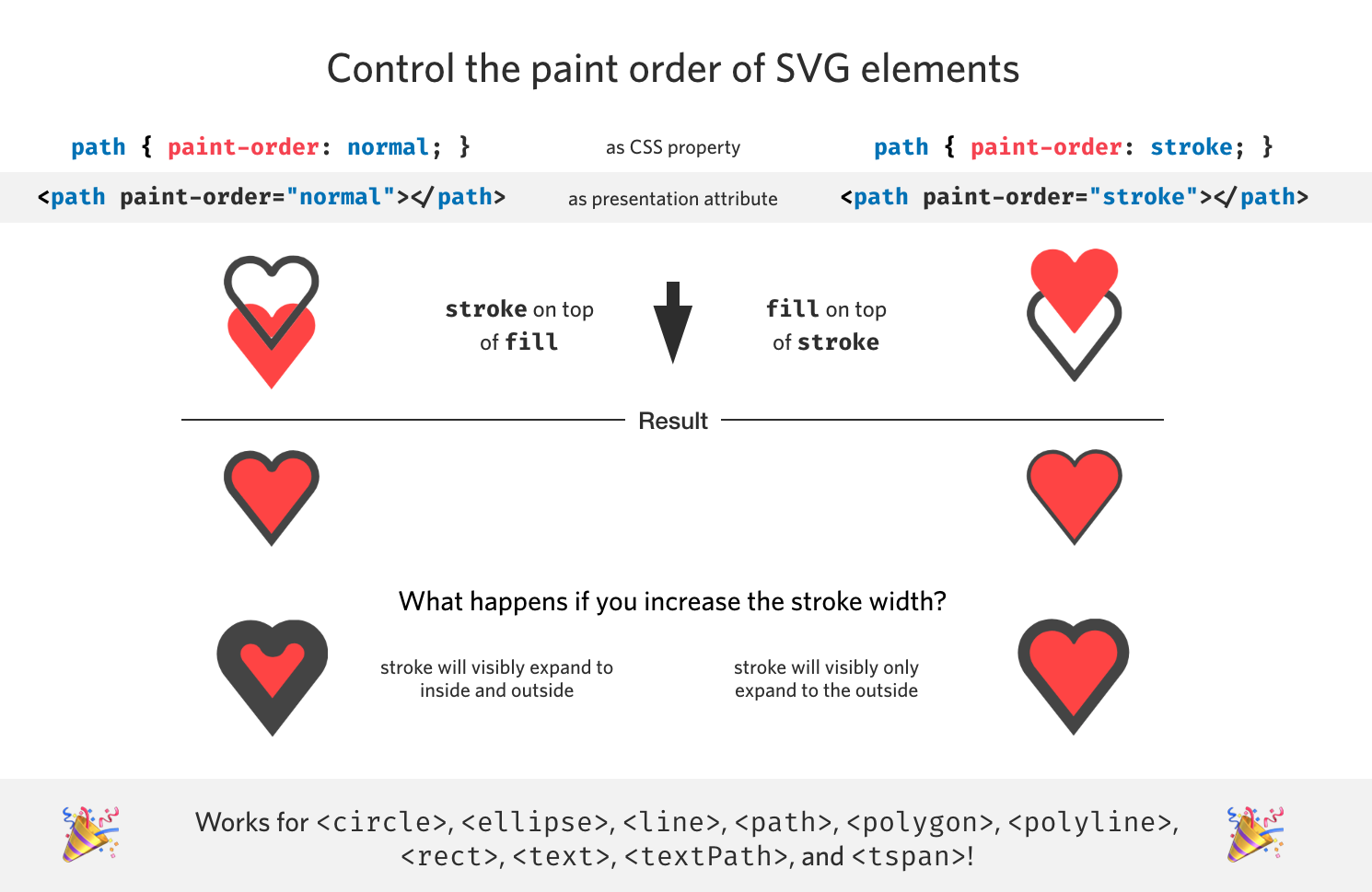
The Paint Order Of Svg Elements And Their Stroke And Fill Is Configurable Stefan Judis Web Development for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
Optimizing Svg Exported From Figma Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
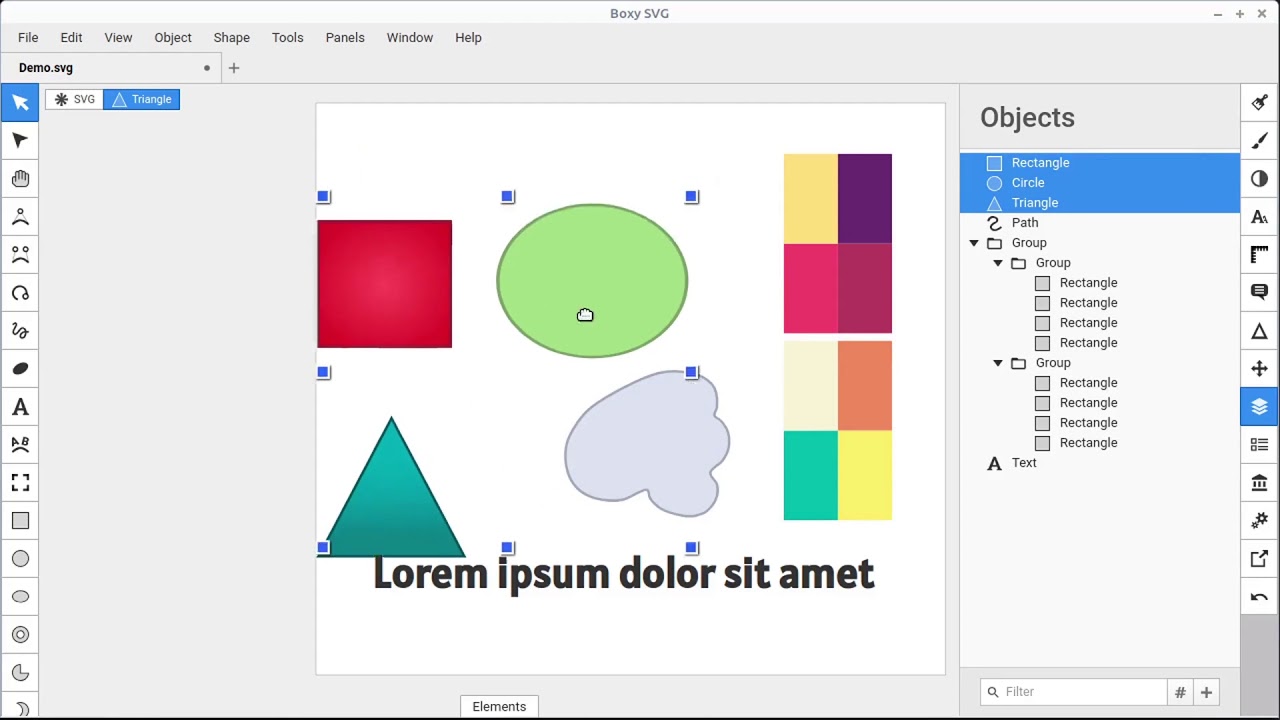
Boxy Svg Tutorials for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Svg G Element for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I'am injecting svg elements into a webpage thanks to d3js.
Tips On Working With Svg The Noun Project for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Boxy Svg Tutorials for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can use the css filter property if you can't directly edit the svg to add the path (which might be a better way to go). How to add border/outline/stroke to svg elements in webpages with css ? I have difficulties to style these elements since syntaxes like.
Svg Vector Effects 1 2 Part 1 Primer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge.
Download You can also style the grouped. Free SVG Cut Files
Optimizing Svg Exported From Figma Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Free Svg Online Editor Mediamodifier for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js.
Creating An Empty Svg Data Crayon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Circle Progress for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ?
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
How To Add Svg Files To Elementor Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Different Ways Of Adding Custom Svg Images To D3 Line Charts In Angular 4 Netwoven for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward.
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ?
Make Simple Changes To Svg Graphics Office Watch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Add Ons Premium Free Addons For Photoshop Illustrator More for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Add Ons Premium Free Addons For Photoshop Illustrator More for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Create Svg Chart Using D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I'am injecting svg elements into a webpage thanks to d3js. Just drawing the border explicitly is the most straightforward. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
Svg Filters Archives Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge.
How to add border/outline/stroke to svg elements in webpages with css ? Havn't really used svg but i think you can use css rules.
Svg G Element for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Gradients And Patterns Svg 1 1 Second Edition for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward. Havn't really used svg but i think you can use css rules.
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
Make Simple Changes To Svg Graphics Office Watch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules. Or you can use a svg filter to add a border to the top edge. Just drawing the border explicitly is the most straightforward.
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
An Introduction To Scalable Vector Graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. Just drawing the border explicitly is the most straightforward.
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
Svg Js V3 0 Manipulating for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ?
Svg Tabs Using An Svg Shape As Template Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js. Or you can use a svg filter to add a border to the top edge.
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg elements in webpages with css ? Just drawing the border explicitly is the most straightforward. I'am injecting svg elements into a webpage thanks to d3js.
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules.
Cs249 Svg Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Havn't really used svg but i think you can use css rules. How to add border/outline/stroke to svg elements in webpages with css ? Or you can use a svg filter to add a border to the top edge. I'am injecting svg elements into a webpage thanks to d3js.
How to add border/outline/stroke to svg elements in webpages with css ? I'am injecting svg elements into a webpage thanks to d3js.
Optimizing Svg Exported From Figma Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or you can use a svg filter to add a border to the top edge. Havn't really used svg but i think you can use css rules. I have difficulties to style these elements since syntaxes like. Just drawing the border explicitly is the most straightforward. How to add border/outline/stroke to svg elements in webpages with css ?
I'am injecting svg elements into a webpage thanks to d3js. Havn't really used svg but i think you can use css rules.
